 Last year I stumbled across this post about a one line browser notepad.
Last year I stumbled across this post about a one line browser notepad.
The post was interesting, but the comments were fascinating, each one building functionality on the next.
Being a tinkerer myself, I added my own changes.
My requirements
- Ability to save & open (if neccessary, I never do)
- Simple formatting (allow bolding)
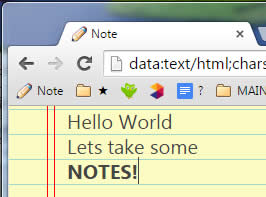
- Pleasing look
I tinkered, explored, pulled apart code and pasted it back together with my own tweaks and came up with the snip below.
How to use
- Copy the code below into your browser location bar
- Bookmark the resulting page
- Click and write whenever you need to jot something down
Be warned about a couple of things. First, when your browser restarts you will lose your notes if you have not saved them, so always check before restarting.
Second, for this example, the code snip below hotlinks a public pencil icon. I suggest that you use your own.
Code: one-line browser notepad
data:text/html;charset=utf-8,<title>Note</title><link rel="shortcut icon" href="http://a.dryicons.com/images/icon_sets/minimalistica_red_icons/png/128x128/pencil.png"><style>.paper {color: #444;font-size:20px; font-family:"Segoe UI", sans-serif;height: 1000%;margin-top: 2px;padding-left: 50px;position: relative;line-height: 25px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#42B4D4), color-stop(4%, #FCFBC2)) 0 3px;background-size: 100% 25px;}.paper::before {content: '';position: absolute; top: -10px; left: 30px;width: 6px;height: 100000px;border: 1px solid;border-color: transparent red;}</style><body onLoad='document.body.focus();' contenteditable spellcheck="false" class="paper">
UPDATE Code (2019-03-12)
data:text/html, <html contenteditable><title>Note</title><link rel="shortcut icon" href="http://www.myiconfinder.com/uploads/iconsets/256-256-1241507c17ec63f6e8f3202f9a820b97-pencil.png"><style>body {color:black;font-size:20px; font-family:andale mono;height: 1000%;margin-top: 4px;padding-left: 50px;position: relative;line-height: 25px;background: -webkit-gradient(linear, 0 0, 0 100%, from(green), color-stop(4%, lightyellow)) 0 3px;background-size: 100% 25px;}body::before {content: '';position: absolute; top: -10px; left: 30px;width: 6px;height: 100000px;border: 1px solid;border-color: transparent red;}</style><body onLoad='document.body.focus();' spellcheck="false">
One Response to “A simple browser notepad”