Yesterday I attended day two of Distilled’s Pro SEO Seminar in Boston. Once again, the lineup of speakers was impressive and the tips, tricks and advice was mind-blowingly awesome.
I have so many notes, ideas and tests to try coming out of this conference that I’m looking into cloning myself as an SEO intern. We all saw how well that worked out for Michael Keaton’s character in Multipicity.
Similar to the Day One Pro SEO Seminar recap that IÂ posted yesterday, as I track down the slides for each presentation I will link to them here. Â If you attended, please feel free to leave updates in the comments and I will elevate them to the post if appropriate. Each presenter’s Twitter account is linked below. Follow them.
Day Two Summary:
- “Effecting Change” – Tom Critchlow (slide deck)
- “Social Media: An Engineer’s Perspective” – Mat Clayton (slide deck)
- “Moving the Needle” – Joanna Lord (slide deck)
- “Keyword Culture” – Kate Morris (slide deck)
- “New Technologies” – Rob Ousbey (slide deck)
- “How Not to Fail at Link Bait” – Chris Bennett (slide deck)
- “Engineering Links” – Dharmesh Shah
- “Head to Head” – Will Critchlow and Rand Fishkin (slide deck, slide deck)
Effecting Change:Â Tom Critchlow
To keep us on our early morning, uncaffeinated toes, Tom started out the day with a last-minute title change from “Getting Things Done” to “Effecting Change” (or it might have been “Effective Change”). The three big themes of Tom’s presentation were:
- The deliverable you are offering your SEO clients is change,
- You (the SEO professional) are ultimately responsible for making sure that change happens, and
- Communication solves any and all problems
A few of the top takeaways:
- Getting things done on an organizational level requires a focus on 1) process, 2) decisions and 3) assets (the website).
- Talk to people on the phone. Don’t schedule a call which will inevitably have an agenda attached, just pick up the phone and talk.
- When asking an Engineer to help you get something done, talk to them in person, explain why SEO is good for the company, describe the challenge and “game” of it all (last part from my experience).
- Write detailed specs, not strategy docs.
- When suggesting change for your client, make the path dead easy to follow. Do not say “you must expand the reach and diversity of your backlink profile and increase it 150%”. Do say “Tom in Marketing should use Quora to find journalist who are coving our industry (using this search query XXX) and contact 10 of them per day for the next two weeks, while Heather in sales reaches out to our top 100 clients and offers them our ‘Verified Seller’ badge (with backlinks) to place on their website). Crystal clear who needs to do what and when.
- You must know your client’s process cold in order to do the previous. Learn it. Know it.
Social Media: An Engineer’s Perspective: Mat Clayton
This was my favorite presentation of the two-day conference (which makes me think I should seek out a social media optimization conference next). Mat gave so many actionable tips, real data and code samples that my hand was cramped from note-taking and my head was swimming with ideas for the rest of the day. In a nutshell, Mat gets most of his traffic for Mixcloud from social media and just a little from Google search. To boot, he’s also a Django guy. Cheers!
A few of the top takeaways:
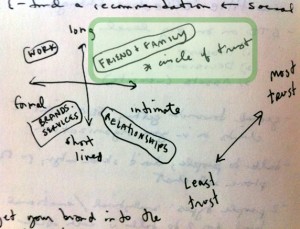
- All searches break down to either: 1) people looking to find something factual or 2) people looking to get a recommendation.
- Search engines like Google and Bing handle #1 well, while social media sites like Facebook and Twitter excel at #2.
- Relationships can be categorized on a graph with the x-axis measuring the type of relationship ranging from formal to informal, and the y-axis measuring the length of relationship ranging from short lived to long lived.
- Your friends and family occupy the most valuable quadrant of this graph: the upper right, aka “The Circle of Trust”. Can you successfully move your brand there?
- Facebook likes are a great mechanism for getting your brand into The Circle of Trust.
- If you haven’t yet, you should add the Facebook Open Graph tags to your site. They tell Facebook things like what text and images to show when visitors share your page.
- Don’t use type: “article” in your OG tags, Facebook limits how this is shared.
- Use the Facebook URL Linter to see how your pages will be shared on Facebook. I believe Mat said that using the linter to check your page will also update Facebook’s cache of it, as well, which is very helpful when you are updating your page and the cache has old data.
- When you “like” a page, Google seems to crawl and update it’s cache of it almost immediately. Good way to update content that Google may be ignoring.
- Always “like” objects, not actions.
- On a blog you should encourage “liking” of the blog or the author, not the post. A blog or author can post new content and if a user has “liked” the blog in the past, then new content can be pushed to their newsfeed even if they don’t come back and explicitly “like” the new content. This is a powerful and a brilliant recommendation.
- Define admins for your pages, which will allow you to use Facebook Insights.
- Don’t use Facebook’s default code to insert widgets, by default it is not asynchronous and will slow down your page load. Use Mat’s custom code instead.
- Stats: about 0.5% of his visitors click a “like” button, for every one click over 300 people see the “like” in their newsfeed!
- Use XFBML not Facebook’s default Javascript/iframe integration, it gives you better control and more options.
- Secret: the “like” button doesn’t have to “like” the current page, you can define it to “like” any page that makes sense (the author, the root domain). Don’t do anything dishonest, though, or your could get yourself in trouble.
- Stats: about 0.05% of people click the new Facebook “send” button, user’s don’t seem to get it. Since it is one-to-one sharing anyhow, versus a “like’s” one-to-many, it’s not worth the screen real-estate.
- Don’t use “sharer.php” us FB.ui.
- Stats: doesn’t appear to be a dropoff in conversion rate when you ask for more permissions via the Facebook Connect popup.
- They have not discovered any “toxic” permissions to ask for, but suggest you stay below 5 sections in the pop-up. A section, however, can ask for a bunch of permissions.
- When you ask for email rights in the Facebook Connect popup, Mat hasn’t seen that users actually click the “change” link and switch from their real email address to a Facebook proxy address, which is good news.
After his presentation Mat gave me a few other great nuggets:
- I asked if he thought that a site that only uses Facebook connect for login was a bad idea. He said no, on Mixcloud they do have a non-FB login system but 90% of users choose FB.
- Personally, I use Django and the third-party app “django-socialregistration” to manage my Facebook Connect implementations. Mat suggested that all the core social registration apps for Django are not good and I should write my own.
- Mat also said that dealing with Facebook is different than dealing with Google. They will still penalize you if you do something bad, but they are reasonable if you fix the problem and ask for forgiveness. Google, however, is all about the algo and the secrecy around it. And too many of us know how they are with penalties.
Fantastic presentation, Mat. If I somehow missed all of the other fabulous presentations from the conference but still caught yours, I’d still feel that I got more than my money’s worth.
I’d love to get a hold of your custom Facebook Connect code if you’d be willing to share! (UPDATE via TWITTER: “@mfournier re code, it’s pretty deeply tangled up in our code base. Use the JS sdk and fb.login to grab a access_token then send to server”)
Moving The Needle: Joanna Lord
Unfortunately, I was way too distracted by Mat’s just-completed presentation to engage in Joanna’s. I was digging through his github code when I should have been listening. Sorry Joanna! I will link her presentation when I find it so you can go through it yourself. If any commenters have some “top takeaways” I’d love to put them up here.
A few of my top takeaways:
- Check out KISSmetrics analytics, she loves it.
Keyword Culture: Kate Morris
I finally came back around towards the end of Joanna’s presentation and was fully engaged again by Kate’s. Kate offered up a bunch of great tools and strategies for keyword research and content creation ideas and gave a great tip on how to leverage eHow’s research team to create your own top ranking content.
A few of my top takeaways:
- A list of Kate’s favorite keyword research tools on Diigo.
- Cool site: trendsmap.com. Real-time local twitter trends.
- Don’t copy what your competitors are doing, they could and probably are doing it wrong.
- If you have it, track and review your internal site search keywords. It will show you what your actual visitors are looking for on your site that they may or may not be finding.
- Her eHow scraping and analysis spreadsheet. Use this tool to find where eHow ranks #1 or #2 and write a better article than they have.
- Use brightedge or spyful kombat to see what your competitors are ranking for that you are not.
- Kate’s blog post as a pre-Boston ProSEO primer.
- Follow the RSS feed of Google Trends (feed://www.google.com/trends/hottrends/atom/hourly)Â to keep on top of trending topics.
New Technologies: Rob Ousbey
Rob gave a nice presentation demonstrating the possiblities of new technologies for creating fast, interesting, search-friendly websites. He highlighted things like HTML5, CSS3, SVG graphics and crawlable AJAX.
A few of my top takeaways:
- Why should you care about new tech? 1) it makes your website faster, which Google loves, 2) Google likes first-moving sites and things like HTML5 video are easier for them to crawl and process, and 3) it’s cool and people like linking to cool stuff!
- Suggested we try saving infographics as an SVG which will allow you to embed links and some level of dynamic behavior.
- Cool HTML5 site: benthebodyguard.com. This site has over 14K tweets and 17K likes.
- Cool HTML5 site: mag.reevoo.com an HTML5 magazine.
- Demonstrated AJAX then and now, suggested using jQuery which makes it super easy to do.
- Listed some APIs that he’s found very useful: twilio (make and receive calls), rapleaf, qwerly (more info about your email list) and some Google APIs.
- Specifically pointed out the value of qwerly and suggested that the first thing everyone do when they got back to work was to pass their company’s email list through the service. Among other things, this will let you know which customers also have Twitter accounts so you can customize a message to them in your next company email blast saying “and follow us on Twitter here”.
- Another qwerly example for a fictional ski shop: find out via qwerly which customers are on spotify, create a “music to shred by” playlist and email it to the spotify-enabled customers.
- Talked about Google’s HTTP alternative SPDY, suggest we make a simple site in SPDY because it will be fun and different and user will link to it.
- Talked a bit about the benefits of polling (e.g. Google’s pubsubhubbub) and the efficiency and bandwidth reduction that can come from using it. Instead of the client pinging the server asking multiple times. Tom Critchlow mentioned that his non-push site Distilledlive had already used 3GB of bandwidth in 1.5 days for our smallish conference.
- Made a cool site Linkstant using pusher.com which used polling to automatically update the page whenever a site linked to it. Very cool, you see me there somewhere?
How Not to Fail at Link Bait: Chris Bennett
Chris gave a fun presentation about some infographic projects he has been involved in. He described his process, showed some infographics that worked well for his clients and showed a few bad examples, explaining how he would have changed them to make them better.
A few of my top takeaways:
- Base your project on: 1) good data, 2) good design, 3) a topical event, 4) a complex idea.
- If it is interesting data that would be boring to read in text, maybe an infographic is needed.
- Good example: “The Anatomy of a Perfect Landing Page” done for Formstack.
- Why infographics fail: 1) too much info, 2) not enough info, 3) bad design, 4) bad promotion
- Bad example: top selling candy bars (see his presentation for an image).
- How to improve? Add: top sellers by region, top sellers over time, how much does a machine gross, what was the most stolen candy bar, how small did you arm have to be to reach up and steal the candy…
- Good example: “The Perils of Being a Lefty” for ChaCha.
- Good example: “The Social Landscape” for CMO. Worked so well, they did a second one with updated data.
- Good example: “How Do I Win at Rock, Paper, Scissors Every Time” for ChaCha.
- Good example: “How Much is a Petabyte” for Mozy.
- Key takeaway: don’t sell, don’t push ads, don’t put a form anywhere near the graphic. It can’t be salesy AT ALL if you want it to take off.
- For Mozy, they originally didn’t have Mozy listed in the inforgraphic at all. Only after it reached the tipping point did they reference Mozy.
- After you hit the tipping point you can quietly add in links to other areas of your site. Don’t over do it, though.
- Webdev related graphics are easier to get to a tipping point because the audience is more socially connected online.
After his presentation, I asked Chris what the first thing he does once he has a good infographic ready to go. He said that although a really good one might take off with a single post to reddit, most of the time he relies on influencers in the space and past sharers to spread his work.
He stressed that, even before you start making your infographics, you and your team members invest the time to build relationships with some rainmakers. Follow them on Twiiter and their blogs, retweet the stuff you find interesting, make thoughtful comments on their blog posts. He suggested that you can also offer to include a link in or around the infographic promoting them or their company if they pick it up.
NB: Chris’ bad example infographic on government health care reform was certainly designed poorly on purpose by the GOP to make the Democrat’s health care reform look complicated, bureaucratic and bad in itself. Sneaky little f-ckers, aren’t they? Did they put “death panels” and “killing grandma” in there? Here’s Ezra Klein’s nice infographic of the GOP Health Care plan. Ah, but that’s a topic for another one of my websites.
Engineering Links: Dharmesh Shah
I had never seen Dharmesh speak before, so I was really looking forward to his presentation. Besides being the most beautiful presentation of the two day seminar, it was also filled with many great tips about how to build and ship cool tools and products to drive your link building efforts.
A few of my top takeaways:
- Pick a programming language, learn and use it. Personally, I love Python and Django, but Dharmesh has had great success using PHP to build things like this Twitter, Website and other graders. As Will and Kate showed earlier in the seminar, you can even push Google Docs to do a lot of great scraping and parsing for you.
- Code is content, but because it is harder to create, there is less competition.
- In the order of content creation difficulty: 1) blogging is easiest, 2) creating an infographic is harder, 3) creating a tool is the hardest.
- Each one, however, if done correctly and well can attract you a bunch of links.
- Everyone should learn how to code, it’s not hard. Becoming a full-fledged engineer is hard, but learning how to code is not. It just takes the desire to do it.
- Badges work. An important skill for a technical web marketer is to be able to generate an image via code. Dharmesh showed the simple code he uses to generate his grader badges.
- Leaderboards work. People love seeing where they stack up.
- Spend as much time studying people as you do studying data. Knowing people helps you create stuff they want.
- “Simplicity trumps complexity”. His graders with the fewest initial inputs get the highest engagement rates.
- Gave the example of his “23 Tweetable Startup Insights from Seth Godin” post. Took him very little time to write, but was very convincing in getting visitors to retweet. Compared this to other startup posts where he’d pour his soul into and would get less traffic.
- “APIs are awesome”. A pretty consistent theme from a number of presenters over the two days and probably my single biggest takeaway (besides Mat’s custom Facebook code) from the seminar.
- Subscribe to ProgrammableWeb‘s RSS feed to stay on top of which new APIs are being released. It will give you a lot of ideas for cool new tools to build.
- After launching an app, you’ll know quickly if it has what it takes to catch on. The money quote: “if it feels like you are pushing a boulder uphill, you’re probably pushing a boulder uphill”. I love this quote.
For me, Dharmesh was preaching to the choir. I already know how fun and rewarding it is to be able to build the things I want to test. Nonetheless, it was great to hear how he handles projects in Hubspot Labs and his key advice:
- Don’t waste time planning for scale until you know you need it (premature scalulation)
- Your app stinks, release it anyways
Well done, Dharmesh. Your presentation and your new baby are both beautiful.
Head to Head: Will Critchlow vs. Rand Fishkin
On it’s face, this was a battle between Will and Rand as to which SEO pro could devise the better strategy for improving the search performance of a difficult to optimize industry: jobs (Will) and men’s fashion (Rand).
Lurking just below the surface, however, this was an epic confrontation between European Socialism and American Capitalism … tea versus coffee … football played with feet versus football played with hands … The Queen versus Queen Latifah. The tension in the room was palpable and the presenters rose to the occasion.
Will kicked it off describing the problems in the job listing space (expiring content, duplicate content, a difficulty getting job seekers to link to you) and presented a mix of specific advice to his theoretical job site and general advice for any site.
For me, his “ah ha” revelation was structuring his job-site search algorithm by using an internal pagerank-like system that was influence by links and social signals. If a posting company wanted their listings higher on the job site’s search results, they should link and tweet about the company and post. This would have the dual benefit of raising their posting versus competitive posts on the site, and raising the site on Googles SERP. Brilliant.
He also encouraged companies that were always hiring to post “evergreen” job listings on this service.
Rand took a much more focussed approach, starting out his presentation with a low-blow but good-natured tear-down of Will sartorial sense. He then gave 15 examples from 15 different sites of things he wanted in his men’s fashion site haberdashing.com. (Funny side note: Rand didn’t actually secure the domain haberdashing.com although he thought he did. I think he got haterdashing.com. Never domain-buy when sleepy, Rand. Rookie mistake : )
After going through his 15 must-haves, he did the big reveal on his wireframe. All-in-all, his presentation was much more focussed on his theoretical company and his energy and passion pushed him over the top.
By what I estimated as 3 to 1 margin, Rand won this challenge handily. Hats off to Will, however, for sacrificing a win by making sure that his presentation tips were applicable to a wide range of attendees in the audience, not just those in the jobs space. Way to take one for the team, mate.
A few of my top takeaways:
- Will: relevant old presentation: “Why You Should Love SEO“.
- Will: Cool site for interactive graphics: tableausoftware.com.
- Will quote of the day: “Don’t throw away the awesome” – making your sites beautiful is awesome, don’t skip it.
- Will: cool site of a data-driven guy: NeilKodner.com.
- Will: use punchtab for user engagement and rewards.
- Will: t-shirts rock for building a community (http://dis.tl/mGiOXz, http://dis.tl/laIDOj, http://dis.tl/mzc2TP).
- Will: your site should have an API.
- Rand: all content should be written as well as Oyster.com does.
- Rand: the inconsistent rewards of Angry Birds is frustrating and utterly addicting.
- Rand: “Webtrends is the new beautiful”.
- Rand: Sparkbuy has the best faceted search.
- Rand: Use unbounce.com for landing page optimization.
- Rand: Find journalist talking about your niche via Quora, Twitter and Google.
- Mitch: I think I’ve written enough and I doubt anyone has even read this far down. If so, tweet me a hello and a good band recommendation to prove it 🙂
And so ended Distilled’s Pro SEO Boston Seminar. I said it in my first post and I’ll reiterate it here: Distilled knows how to put on a fantastic conference. Everything about this event was top notch, starting with the quality of the presenters and material, but stretching to the “small things” like the scheduling of the day (plenty of short breaks and excellent refreshments to keep us going), great printed and web material (thanks Tom for hacking together Distilledlive.com) and fun after-hours events.
Great job all-around lads and ladies. I look forward to the next Boston Distilled event!


5 Responses to “Distilled Pro SEO Seminar: Day Two Recap”